Explanations & Tutorials
Top 3 Best Practices for Designing Geofencing Applications
It's crucial to consider the user's entire journey to ensure an intuitive user experience when designing a geofencing tool.
It's crucial to consider the user's entire journey to ensure an intuitive user experience when designing a geofencing tool.
Geofencing is a location-based service that makes use of GPS, RFID, cellular, or WiFi to create virtual boundaries that trigger events or alerts on another device. These events are triggered when an RFID tag or sensor enters or leaves the defined boundary. It's one of the most prominent features seen in IoT applications today, and it's especially useful for communicating alerts from one device to another. This article presents the top three best practices for designing a geofence feature by using examples from Siren Marine, a fleet management tool that we designed to keep boat owners informed about their assets.
One of the valuable things about geofencing is the fact that on a given map, you can create as many geofences as you'd like. With so many different possibilities, you'll want to be able to do a number of things such as naming the geofence, color coding, and defining other specific appearance styles such as the type of outline and zone label visibility. This level of granularity allows the platform's users to customize the map to what they feel will increase their operational efficiency.
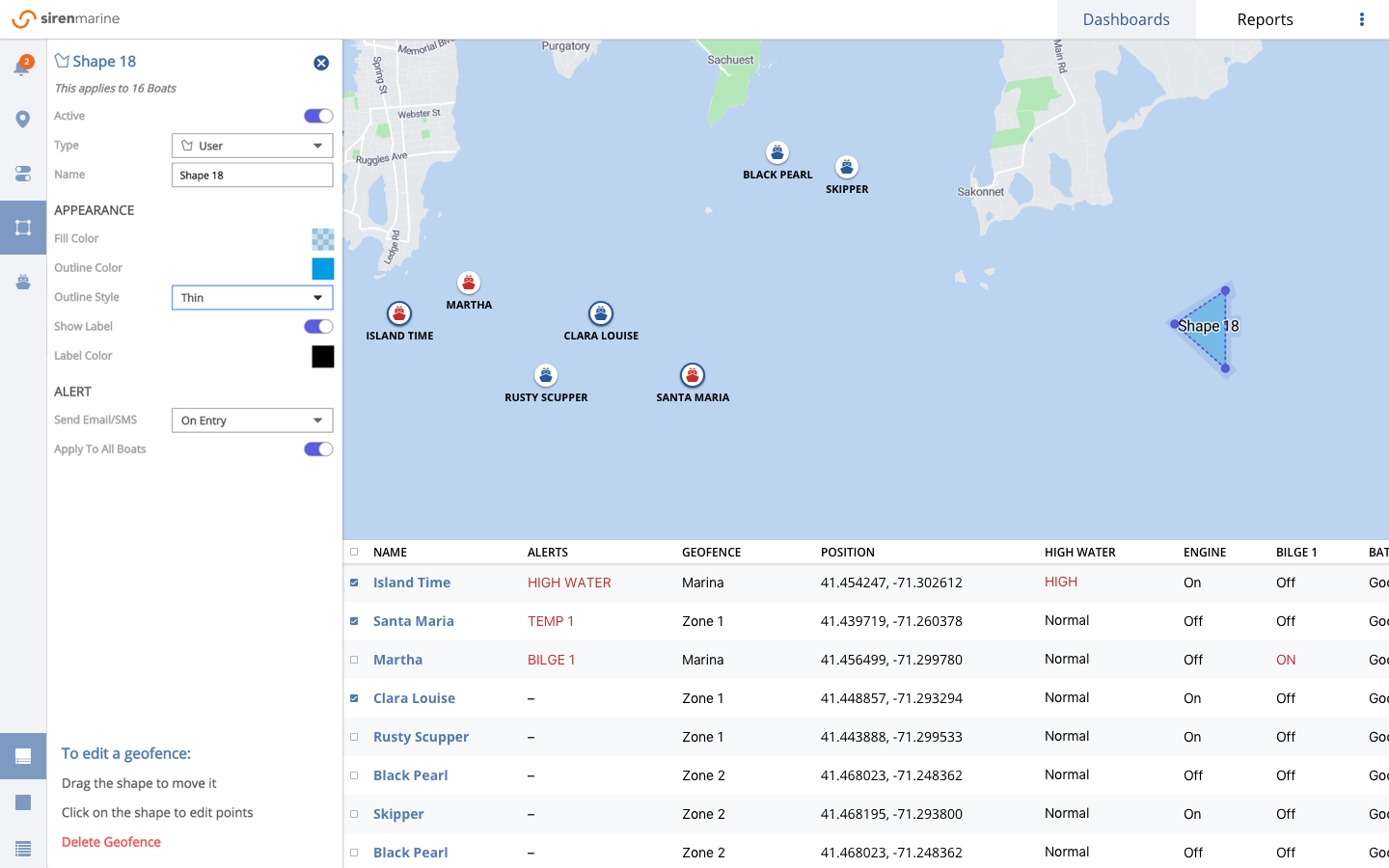
Siren Marine's fleet management desktop web app is the perfect example of app customizability. In the image below, you can see that upon drawing a geofence, the user gets prompted to define a list of properties pertaining to the appearance and style of the defined boundary.

The second (and possibly most important) feature allows users to define when and for whom alerts are triggered when a device has entered or exited the geofence. With this feature, it's also important to specify the user journey for how alert preferences are set up.
Siren Marine's user journey for this is ideal. It includes a contacts page that allows the account owner to define the level of boat access each user has. Within the contacts page, you can identify the contact name, email, phone, user role, and boat/tag access.

The mobile app does an even better job at this. It allows for global settings that apply to each of the users identified in the fleet management app. As shown in the mobile screens below, the account owner can determine whether they or their users want to receive text messages, emails, or push notifications per sensor.
All of these features allow the user to customize their alert preferences which reduces frustration and creates a better user experience as a whole. A sleek mobile interface allows for more alert customizations:

Once we've set up all geofences and alert preferences, the last piece of the puzzle is having an easy way to view all of the geofence zones in order to activate/deactivate them. It's important to note that upon setting up a new zone, the settings will take on the default state of active.
Siren Marine does a great job at doing this by incorporating this list in the navigation as seen below. On the right, you'll see a list of toggles that control their corresponding geofences. And on the left, you'll see check boxes that control the visibility of each geofence without jeopardizing their presence in the system. In other words, it allows the user to control which fences they see on the map without needing to delete anything.

But what if you want to delete a geofence? While some designers may choose to allow for bulk deletion, Siren Marine's approach to this user journey includes this action within the geofence drill down page as seen in image 1.
This prevents mistakes, allows more room for customization and control over what the user wishes to see, and communicates with the user that this action is irreversible.
While there are many different ways of going about designing a geofencing tool, it's important to consider the user's journey as whole in order to ensure a smooth and intuitive user experience. Good design always feels straightforward.